
One design to rule them all. One design to find them,
One design to bring them all and in the compiler bind them
Just a few years back, designers were always sure of the dimensions of work they were commissioned to do, be it a newspaper column, a poster, or a book cover. However, with the burgeoning rise of iPads, smartphones, tablets, and myriad other monitors of varying resolutions and ratios, we have lost track of our visual borders. Moreover, with the constant barrage of devices and resolutions being introduced around the clock, it’s next to impossible to create a separate website rendition for each new device and screen size. So should we suffer the aftermath of weaning users off some devices? No.
Thus it came as no surprise when responsive web design came into the picture like a messiah and became the new buzzword. This emerging trend has none to do with aesthetics or fashion; it is an ingenious attempt to resolve usability problems stemming from a wide array of devices being used to browse the internet.
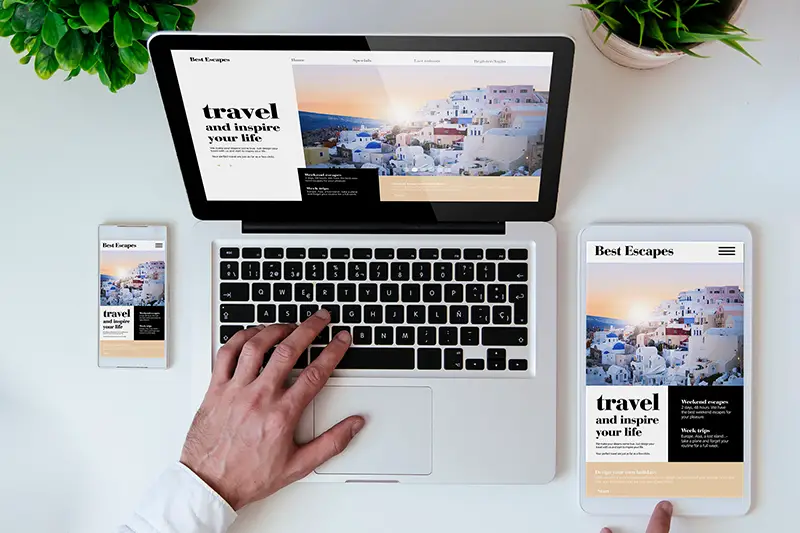
A responsive web design is a creative approach where a web page is inculcated with the ability to resize itself or respond to the type of device it is being viewed on. That could run the gamut from a 4-inch smartphone to a 7-inch tablet, a laptop, or an oversized desktop monitor. The entire layout of the webpage is designed to alter according to the specific screen size of the device used. This helps to nurture a seamless mobile user interaction.
If you are thinking about developing a responsive website any time soon, here are some imperative things to consider and keep in mind for maximum effectiveness:
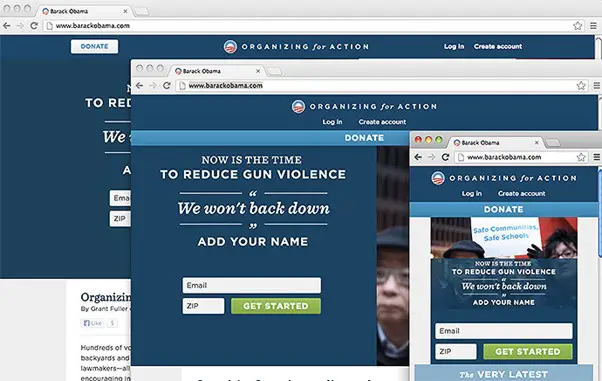
It is imperative to prioritize what you want to see a rise to the top of your responsive website. A key to strategic responsive design is to prioritize the most relevant fields and information. Less is more, and you need to boil your website down to basics. President Obama’s website is an excellent example of a website that knows how to stick to priorities.

When you narrow down the width, the “DONATE” button jumps up to the center and front, with “ZIP” and “Email” forms and the essential “Create Account” and “Log in” buttons forming the crucial point. Tantalizingly situated, “The VERY LATEST” hints at a list of links up for grabs.
Do you see how the site refuses to circumvent emotional design even when it condenses: the central calls to action are untouched, the photo is conspicuous, and the fervent “I’M IN!” is a laconic one-size-fits-all. Furthermore, the site doesn’t skimp on the grassroots onboarding and organizing efforts that formed the foundation of this historic campaign.
No website is the epitome of perfection, without testing, that is. Thus, a cutting-edge responsive website needs even more intensive training. Contrary to an “adaptive” layout designed for specific platforms, testing a responsive layout is not a bed of roses. All you can do is round up all the devices you can amass. Then, try your hands at responsive-specific testing tools, perform routine checks on a wide array of devices and browsers, and capitalize on the usual slew of usability testing that you have available.
Imagine the exasperation of being left alone in the middle of a labyrinth, without a road map, in an unfamiliar surrounding! This is precisely how the users feel when faced with unintuitive navigation. The purpose of a responsive website is to make the user experience as convenient as possible. To achieve this, keep the navigation of your website simple, easy to follow, and intuitive. You don’t want visitors to run to the welcoming arms of a competitor just because they think that navigating your website is more trouble than it’s worth.
Here are some of the ways you can ace navigation for your responsive website:
This has to be one of the most universal and simplest techniques for responsive mobile navigation. Stripped of its finesse, a jump link menu is basically an anchor link that jumps the visitor right down to the menu placed at the footer of the page.
A drop-down menu is also a popular choice for responsive mobile navigation, where the main menu icon unravels the navigation below with a fluid, sliding motion. The technique employs JavaScript to hide the menu behind the button, and only reveals it when requested by the user. Even items within the navigation could be hiding any child elements that they may have. This allows users to flow through the different levels of navigation, skipping the myriad landing pages in between.
Pioneered by Facebook on their mobile apps, this method permits the designer to slide in the site’s navigation upon the user’s request and situate it off the edge of the viewport at other times.
Remember that a 14px height line of text on a 2000 px widescreen will be diminished down to 2px on a 300 px widescreen; it becomes barely legible except perhaps if you have a supernatural vision. In contrast, scaling 10px text up 7x would make it too gigantic to fit your screen. You need to remember to maintain readable and reasonable typographic proportions on every device by adapting your layouts to the screen widths available.
Almost all screens are touch-enabled these days and maneuvered with fingers, instead of styluses. Remember not to make the tappable elements smaller than the tips of an average finger. According to Apple, the minimum comfortable size of tappable UI elements is 44 x 44px. However, this limit is often not complied with and a more realistic limit is set at 25px.
Expressive fonts, when meticulously chosen, can do wonders for your responsive website. Before delving into a mobile-first approach, you should play around with the concept of responsive typography and typography-first approach on your responsive site. Remember that content is the one true king, so it is crucial to design your text for enhanced readability on various viewports. Test as many fonts as you can, and zero in on what you can call a perfect measure on all screen resolutions, falling somewhat between 45 and 90 characters per line on average. It is also prudent to test your font in Windows and see if the font hinting is adequate.
With a simple design, your images can also be rendered flexible to a certain degree. The best way to accomplish this is by resizing their width and using adaptive sizing. Keep in mind that to garner decent load speeds for your visitors, your best bet is to size accordingly for mobile users. You could also store multiple image sizes and use variable breakpoints in your data for each screen resolution, but this could pose challenges for bandwidth usage and leave the website design on the perilous assumption that all visitors have access to powerful bandwidth.
Icons can work wonders for your responsive website when used the right way. Appropriate, well-designed iconography can seek to replace lengthy bursts of text, which is desperately needed on smaller screens where space is a luxury. SVG file format should be employed to deliver icons to your responsive website, as these Scalable Vector Graphics can be resized as needed and are a perfect fit for multi-device-friendly sites.
These graphics can also be animated with CSS to throw in some interesting effects to a design without weighing it down with staggering extra scripts, which will negatively affect the site’s performance. For browsers that do not support SVG, fallback support is required. However, for browsers that do, this file format can offer a host of benefits.
You may also like: Productive Web development Technologies for Web Developers
Image source: Shutterstock.com

Generating leads is a crucial...

Welcome to the Future of...

It is evident that social...